如果您想訂閱本博客內(nèi)容����,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
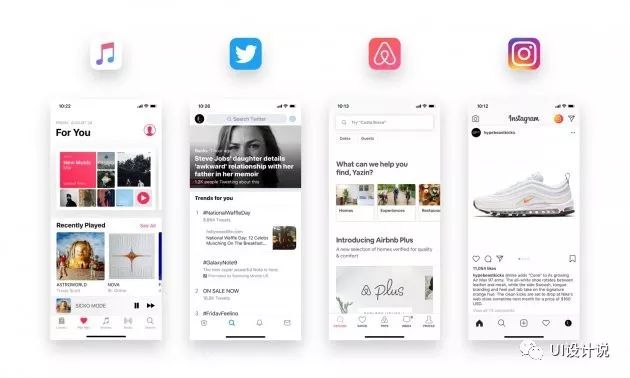
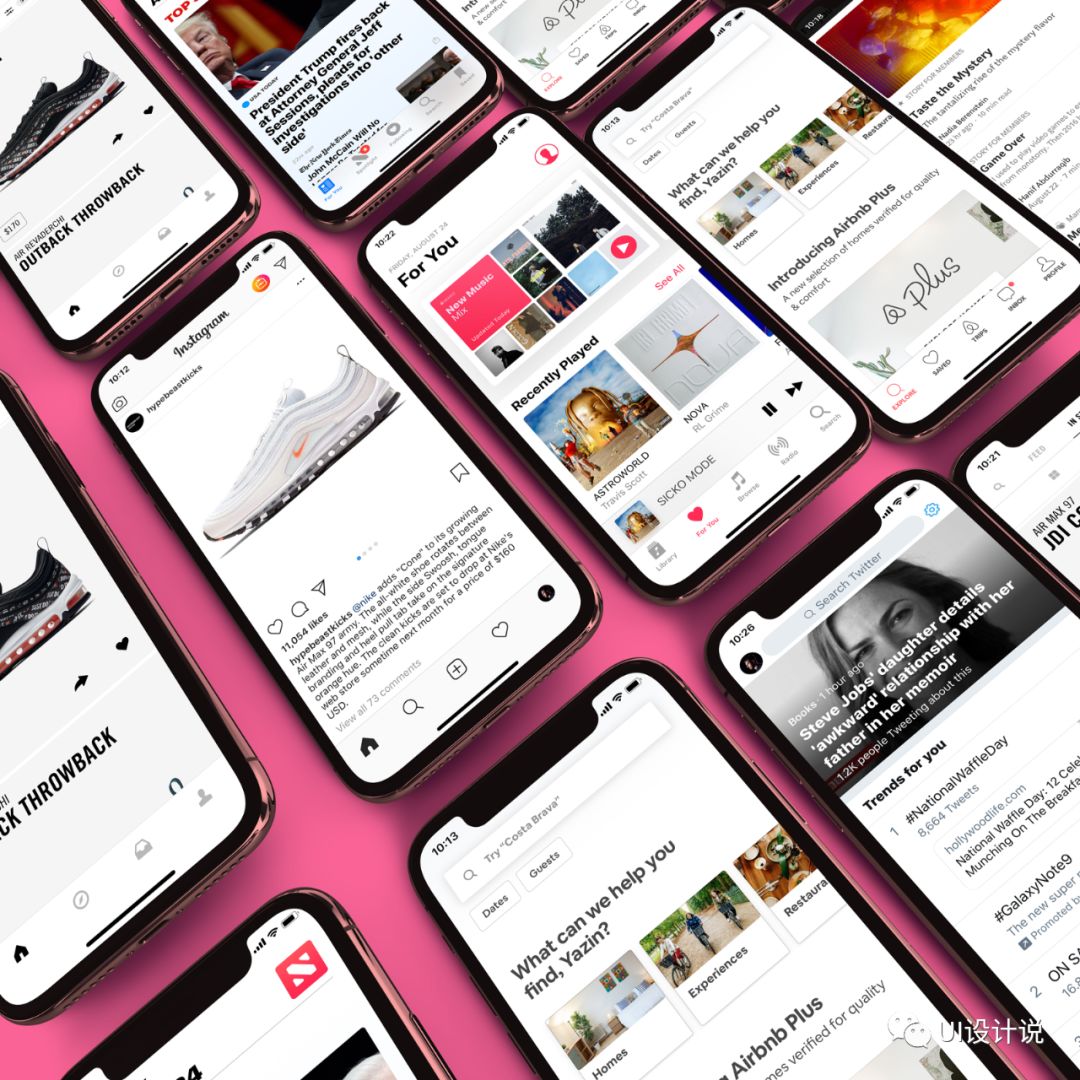
現(xiàn)在����,當(dāng)你打開(kāi) Instagram、Airbnb����、Apple Music、Twitter���、Dropbox 這些應(yīng)用的時(shí)候����,乍一看很難區(qū)分清楚彼此的區(qū)別:帶有圓潤(rùn)邊緣����、現(xiàn)代感極強(qiáng)的非襯線字體大標(biāo)題,極簡(jiǎn)的黑白色調(diào)為主的界面���,大量的留白���,少量的提亮色甚至沒(méi)有提亮色。
這種現(xiàn)代的界面設(shè)計(jì)風(fēng)格�,乍一看很簡(jiǎn)陋。而具有諷刺意味的地方在于��,它們出自于最大的公司��,是也是受眾最廣的產(chǎn)品,在視覺(jué)觀感上���,讓人覺(jué)得幾乎沒(méi)有被設(shè)計(jì)過(guò)���。
Instagram 的深藍(lán)的頁(yè)頭怎么變了?Lyft 中經(jīng)典的亮粉色元素怎么不見(jiàn)了�����?這些有著深厚底蘊(yùn)的品牌是否已經(jīng)放棄了標(biāo)識(shí)性的設(shè)計(jì)�?又或者是它們開(kāi)始共享相同的模板了?

問(wèn)題在于��,這不止是 Instagram 和 Lyft 這樣了�,有跡象表明,Google 這樣的大廠也有類似的傾向�。比如Gmail 中標(biāo)志性的紅色大幅度減少,白色的背景�,白色的交互按鈕,白色的輸入框����,其他的Ui控件都很精準(zhǔn)到位地保持了這種簡(jiǎn)約而一致的風(fēng)格。
身在硅谷的大型企業(yè),互相之間的借鑒學(xué)習(xí)是常有的事兒�,但是至少保持了足夠的差異化。但是現(xiàn)在的局面則不同�����,這種高度趨同的趨勢(shì)�,讓整個(gè)事情看起來(lái)非常反直覺(jué)����。
到底是怎么回事?
好吧����,我們認(rèn)為產(chǎn)品設(shè)計(jì)的一致性是好事情,這里有幾個(gè)值得注意的原因�����。
讓用戶更加關(guān)注內(nèi)容和結(jié)果
對(duì)于大量APP 的視覺(jué)和信息疲勞是誰(shuí)都無(wú)法忽略的真實(shí)存在��,絕大多數(shù)人已經(jīng)厭倦了在太多應(yīng)用之間來(lái)回切換���,每一次下載新的應(yīng)用都要花費(fèi)大量的時(shí)間來(lái)重新了解界面的設(shè)計(jì)

調(diào)研表明�,超過(guò)四分之一的應(yīng)用���,在首次下載之后��,用戶只用過(guò)一次就卸載了����。絕大多數(shù)人日常使用的APP 其實(shí)是非常固定的,它們中絕大部分�,核心在于幫助人們節(jié)省時(shí)間和金錢(或者兼而有之),讓生活更輕松��。
對(duì)��,讓生活更輕松�����。而這需要數(shù)字產(chǎn)品具備良好的一致性�,而設(shè)計(jì)師也越來(lái)越多地將注意力投注在這一個(gè)點(diǎn)上。
正如同我們熟知的UX設(shè)計(jì)專家唐納德·諾曼所說(shuō)的:「很多用戶界面所存在的真正的問(wèn)題�����,在于它僅僅只是用戶界面���。很多用戶界面的設(shè)計(jì)阻礙了功能����。我想努力達(dá)成某個(gè)目標(biāo),而不是將精力耗費(fèi)在界面上�����?���!?/span>
所有的電商網(wǎng)站基本上都遵循著類似的交互邏輯和視覺(jué)元素��,你不會(huì)搞錯(cuò)購(gòu)物車的圖標(biāo)�����,也不會(huì)錯(cuò)過(guò)任何環(huán)節(jié)��。這些約定俗成的慣例���,意味著用戶不再需要重新學(xué)習(xí)在某個(gè)新的平臺(tái)上購(gòu)物�,降低學(xué)習(xí)成本�����。
絕大多數(shù)約定俗成的規(guī)則和流程都被用戶不自覺(jué)地印刻在大腦中,成為一種自然的習(xí)慣�,而獨(dú)特的設(shè)計(jì),截然不同的規(guī)則��,則常常會(huì)成為習(xí)慣以外的東西����,引起混亂,讓初次上手的用戶感到受挫和沮喪���。

以 Snapchat 為例����,今年早些時(shí)候曾經(jīng)發(fā)布過(guò)一個(gè)版本����,其中包含有一些比較有爭(zhēng)議的設(shè)計(jì)。這個(gè)版本當(dāng)中���,被重新修改過(guò)的導(dǎo)航和幾乎隨意堆砌的功能模塊�,讓用戶活躍度幾乎立刻下降了73%�����,甚至直接導(dǎo)致了用戶流失和股票下跌。
正如同 Snapchat 所證明的那樣�����,新穎的設(shè)計(jì)是有風(fēng)險(xiǎn)的����。一致的設(shè)計(jì),確實(shí)有一定的機(jī)率降低用戶在面對(duì)新興事物時(shí)候的不安感����。
設(shè)計(jì)不應(yīng)止步于視覺(jué)
明白用戶的需求和意圖��,在不斷探索解決方案的過(guò)程中��,才能真正創(chuàng)造出偉大的用戶體驗(yàn)���。相比于獨(dú)特的外觀�����,差異化的體驗(yàn)是更有價(jià)值的�����。
當(dāng)然���,樣式和風(fēng)格很重要��,它們也確實(shí)會(huì)影響到體驗(yàn)�����,當(dāng)人們感知到有視覺(jué)吸引力的設(shè)計(jì)的時(shí)候�����,即使有一些混亂和無(wú)效的設(shè)計(jì)�,也是可以忍受的�����。
但是設(shè)計(jì)師的精力是有限的����,用戶的也是如此,相比于在色彩和花哨的動(dòng)畫(huà)上反復(fù)嘗試�����,幫助用戶找到更好完成任務(wù)的方式,無(wú)疑更有價(jià)值�����。設(shè)計(jì)好的產(chǎn)品�,最終能夠給用戶帶來(lái)價(jià)值的東西,是需要看似無(wú)限的測(cè)試和迭代��,來(lái)向著可用和易用的產(chǎn)品更進(jìn)一步�����。

奧巴馬�����、喬布斯和扎克伯格每天穿著相同的衣服����,他們的衣服和這種行為同樣出名�。心理學(xué)家將這種現(xiàn)象稱之為「決策疲勞」,它們每天需要用有限的能量來(lái)做大量的決定��,而為了給更重要的事情留下足夠的精力,他們穿相對(duì)固定的衣服�����,就可以省心很多�。
設(shè)計(jì)師面對(duì)的是同樣的局面。隨著界面設(shè)計(jì)的趨同化�,設(shè)計(jì)師可以花費(fèi)更少的時(shí)間來(lái)決定用什么色彩,而可以將更多的精力投注在更為深入的設(shè)計(jì)當(dāng)中�,比如更有效的布局,反思為什么要這樣設(shè)計(jì)����,等等。
趨同的設(shè)計(jì)是否會(huì)扼殺創(chuàng)造力
我想你一定在思考這種設(shè)計(jì)趨勢(shì)之下的缺點(diǎn)���,比如這樣的設(shè)計(jì)是否會(huì)顯得缺乏創(chuàng)新�,甚至?xí)髿?chuàng)造力�。老實(shí)說(shuō),我覺(jué)得這樣的影響是存在的���。
但是���,即使每個(gè)產(chǎn)品設(shè)計(jì)師都參與到極簡(jiǎn)主義設(shè)計(jì)的運(yùn)動(dòng)當(dāng)中來(lái)��,仍然有大量的設(shè)計(jì)工作有待完成���,設(shè)計(jì)的范疇太廣泛了,需要設(shè)計(jì)的東西遠(yuǎn)超用戶界面本身����。
事實(shí)上,界面中的趨同化在近期看來(lái)是頗為有益的�,對(duì)于長(zhǎng)期的影響也是非常巨大的。
首先�����,最重要的一點(diǎn)����,VR、AR 和人工智能的逐漸普及�����,用戶和數(shù)字設(shè)備之間的互動(dòng)可能會(huì)變得更加隱形�,小屏幕同樣在普及�,手勢(shì)操作將會(huì)成為最基本的交互語(yǔ)言��,我們將會(huì)越來(lái)越多地參與到無(wú)屏幕的交互當(dāng)中去����。

即使我們?cè)趇Phone 上�����,人工智能加持下的 Siri 越來(lái)越好用��,越來(lái)越多的用戶開(kāi)始習(xí)慣使用類似的語(yǔ)音助手來(lái)創(chuàng)建待辦事項(xiàng)�����,選擇音樂(lè)�,發(fā)送消息,查看天氣��,簡(jiǎn)單的功能它們已經(jīng)可以很好地完成了�����,復(fù)雜的功能和需求也會(huì)通過(guò)機(jī)器學(xué)習(xí)逐步習(xí)慣�����、越做越好。
在諸如人工智能��、機(jī)器學(xué)習(xí)這樣相對(duì)高深的概念背后�����,是軟硬件正在更好地幫助人類完成任務(wù)�,做對(duì)事情。設(shè)計(jì)師的角色需要更進(jìn)一步�����,更深入地參與到產(chǎn)品當(dāng)中��。
如果設(shè)計(jì)師要改進(jìn) Siri 的設(shè)計(jì)����,那么要做的工作遠(yuǎn)不止設(shè)計(jì)界面,已經(jīng)有很多相關(guān)領(lǐng)域的專家討論過(guò)這個(gè)問(wèn)題了����,設(shè)計(jì)師所需要了解、掌控的維度越來(lái)越多���,設(shè)計(jì)正在變得更加深入和復(fù)雜��。更通俗的講����,設(shè)計(jì)師需要考慮新的方式����,更加富有創(chuàng)造力的策略來(lái)吸引用戶的注意力,甚至要深入到情感和感知當(dāng)中去���,而不是單純的視覺(jué)���。
如果我們僅僅將優(yōu)秀的設(shè)計(jì)局限于我們?cè)谄聊簧峡吹降膬?nèi)容,未來(lái)更多的可能性����,可能就止步于此了。
藍(lán)藍(lán)設(shè)計(jì)( m.yvirxh.cn )是一家專注而深入的界面設(shè)計(jì)公司�,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) ��、 cs界面設(shè)計(jì) �、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 ���、 用戶體驗(yàn) ���、交互設(shè)計(jì)、 網(wǎng)站建設(shè) �����、平面設(shè)計(jì)服務(wù)