
Navicon�����,也就是漢堡圖標(biāo),已經(jīng)成為越來越多網(wǎng)頁設(shè)計導(dǎo)航模塊時的首選了��。相比于傳統(tǒng)的導(dǎo)航欄�,隱藏式菜單導(dǎo)航在設(shè)計和用戶體驗(yàn)上有著它獨(dú)到的地方。作為一個隨著移動端設(shè)計發(fā)展而崛起的網(wǎng)頁設(shè)計元素�����,Navicon并沒有減弱它引導(dǎo)用戶的功能性���,也沒有喪失它作為基礎(chǔ)網(wǎng)頁組件的重要性�����,還為設(shè)計師和開發(fā)者提供了更大的創(chuàng)作空間���。
如何正確使用Navicon取決于項(xiàng)目的實(shí)際狀況����,相對保守的站點(diǎn)可能不會考慮這個選擇��,而不少追求時尚簡約����、多平臺體驗(yàn)統(tǒng)一的新興網(wǎng)站可能會更加青睞Navicon,因?yàn)樽鳛閷?dǎo)航接口的它小巧而討喜����,輕松配合大圖和時尚的網(wǎng)頁設(shè)計,并且隱藏起復(fù)雜的���、零碎的導(dǎo)航內(nèi)容菜單�。
Navicon很單調(diào)么�����?并非如此�。借助額外的打開過程動效和抓人眼球的細(xì)節(jié)效果,Navicon擁有非常大的提升空間和設(shè)計可能性以及良好的用戶體驗(yàn)�����。更重要的是,它適用于各類導(dǎo)航:不僅可以清楚的傳達(dá)信息���,而且有助于解決響應(yīng)速度方面的問題�����,并且能夠促進(jìn)網(wǎng)頁在多平臺設(shè)計上的統(tǒng)一����。
如何設(shè)計一個靠譜的Navicon:《數(shù)據(jù)告訴你真相�!漢堡圖標(biāo)并非最佳菜單方案》
深入了解不同的導(dǎo)航模式:《交互基礎(chǔ)知識科普���!帶你認(rèn)識最熱門的12種導(dǎo)航模式》
接下來,我們通過一系列的網(wǎng)頁設(shè)計��,來深入了解Navicon和隱藏式菜單導(dǎo)航的魅力����。
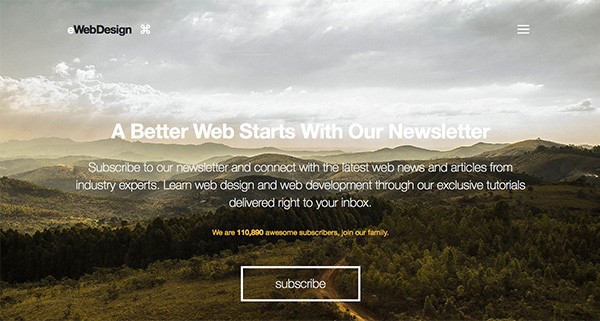
eWebDesign

大圖背景和視差強(qiáng)化了網(wǎng)站視覺,Navicon菜單按鈕在右上角���,點(diǎn)擊打開你會看到一個設(shè)計非常細(xì)致的導(dǎo)航菜單��。
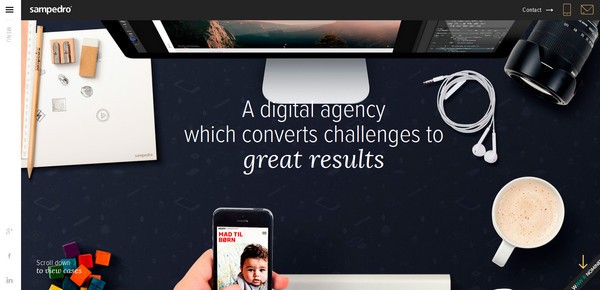
Sampedro

時尚的照片放置與網(wǎng)頁的頁頭�,配合著時髦的Slogan吸引著用戶全部的吸引力。隱藏的導(dǎo)航欄是個理想的解決方案����,它讓用戶將注意力從復(fù)雜的導(dǎo)航轉(zhuǎn)移到內(nèi)容上。