習慣了一欄式的設(shè)計�����,將屏幕一分為二的設(shè)計常常會讓用戶感到更加新鮮。網(wǎng)頁中并排的兩欄呈現(xiàn)不同的信息�,是分屏式設(shè)計的最典型特征,兩邊的信息可以包含相同類型的元素�����,可以呈現(xiàn)不同屬性的媒體內(nèi)容���,比如一邊是圖片����,一邊是文本。
分屏式設(shè)計完美的解決了你需要同時呈現(xiàn)兩個不同內(nèi)容的需求�����,這種UI界面突出了這兩項內(nèi)容的對等地位����,讓用戶自行瀏覽,或者作出選擇���。

你會發(fā)現(xiàn)����,分屏式設(shè)計不僅僅是一種逐步流行的頁面設(shè)計趨勢���,而且非常實際地解決了需要呈現(xiàn)同等重要內(nèi)容�、讓用戶選擇的設(shè)計需求���。這種呈現(xiàn)方式看起來原始����,但是確實有著明顯的優(yōu)勢:
·引起用戶對于特定區(qū)域的注意力
·創(chuàng)造對比
·非常規(guī)式的布局
此外,分屏式設(shè)計和響應式框架能夠很好的結(jié)合起來�����,這種類型的布局特別適合在桌面端大屏幕和平板電腦上使用����,同時還能夠在小屏幕上以上下堆疊式的方式呈現(xiàn)出來。
在今天之前���,優(yōu)設(shè)也曾預測過分屏式設(shè)計的流行:《查漏補缺����!極有可能被低估的三種有趣的網(wǎng)頁設(shè)計趨勢》
分屏式設(shè)計的最佳選項
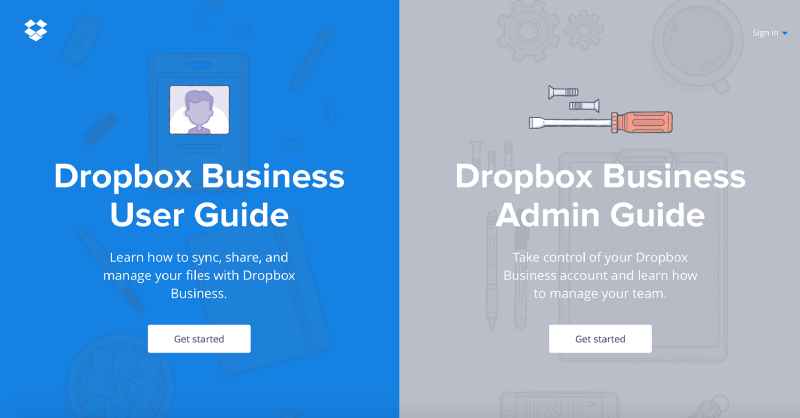
當你將屏幕劃分為兩塊的時候��,兩個區(qū)域內(nèi)的內(nèi)容的重要性是同等的�,這也意味著你可以在這個界面中傳達雙重重要的概念��。處于兩個對等區(qū)塊的元素就像陰陽魚一樣�,從視覺到功能上,同等重要�,互為補充。
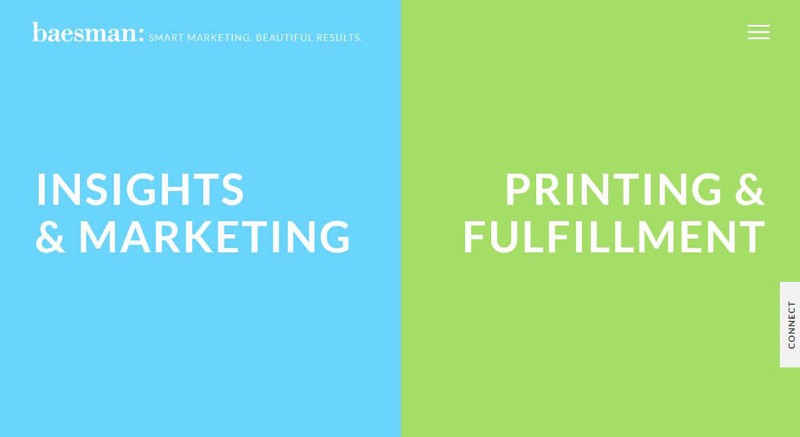
活力四射的配色和趣味十足的排版
得益于扁平化設(shè)計和Material Design 在設(shè)計領(lǐng)域的大范圍普及���,色彩和排版成為了目前設(shè)計的主要驅(qū)動力�。鮮艷的色彩帶來視覺刺激,而有趣的排版則讓文本更有意思���,兩者的結(jié)合能帶來頗為值得一看的設(shè)計���。

色彩和排版的組合

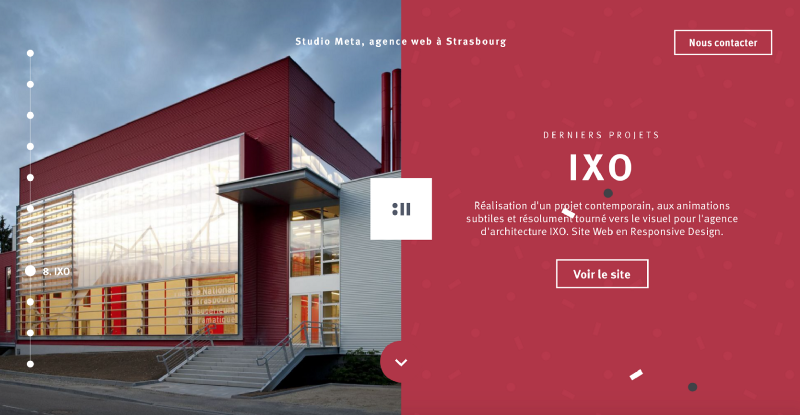
圖片和色塊的組合
吸引用戶注意行為召喚按鈕

分屏式設(shè)計在視覺設(shè)計可以很有張力,這也意味著身為設(shè)計師的你同樣可以合理地運用留白創(chuàng)造視覺焦點����,將用戶的注意力吸引到特定的元素上,這也是行為召喚(CTA)按鈕的使用原理����。
將屏幕視作一個卡片
分屏式設(shè)計本質(zhì)上是從卡片式設(shè)計中延伸出來的,而遵循這一設(shè)計原理的網(wǎng)站通常都會將屏幕視作為一個卡片�����,每一屏都是一個容器�����,每個卡片都承載一個交互和一條信息�����。

屏幕的左邊包含一個卡片,而右邊則包含了一對卡片
分屏式設(shè)計是自由的�����,它所包含的左右兩大塊其實是還可以繼續(xù)往下細分的��,比如下面的Stikwood 這個網(wǎng)站就將右側(cè)的部分劃分為更小的區(qū)塊�����,用來承載更多的內(nèi)容����,提供更多的信息入口。

小貼士:盡量讓你的界面保持簡單�����,即使要分割出更多區(qū)塊�,也盡量不要使用復雜的模式�����,否則UI界面會看起來很混亂。
構(gòu)建視覺關(guān)聯(lián)
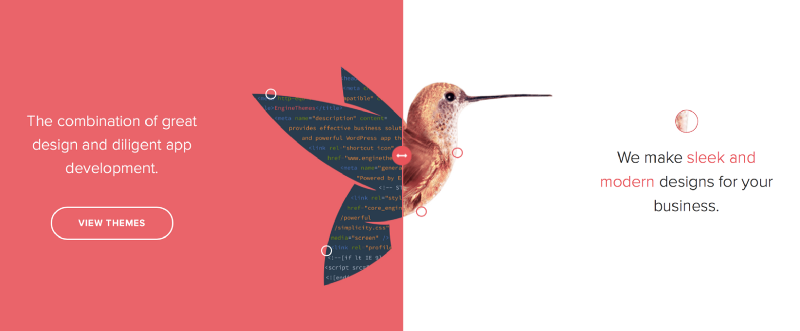
雖然分屏設(shè)計模式讓你可以在其中呈現(xiàn)截然不同的元素��,但是兩個信息容器之間還是有關(guān)系和關(guān)聯(lián)的���。創(chuàng)建關(guān)聯(lián)的方式很多�����,色彩是最常用的一種構(gòu)建聯(lián)系的方式���。通過“共享”最明顯的色彩,讓兩個不同的屏產(chǎn)生聯(lián)系�,產(chǎn)生視覺流。如果這個色彩正好是品牌色的話��,效果尤其明顯:

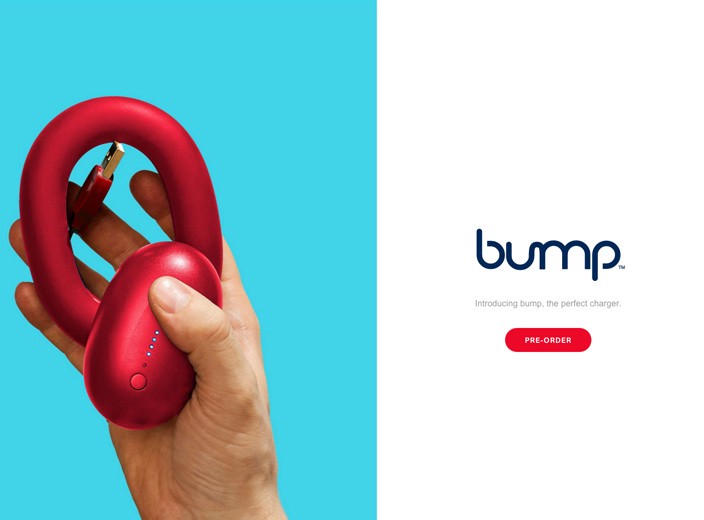
Bump 使用品牌色來構(gòu)建視覺流���,讓界面和用戶產(chǎn)生聯(lián)系

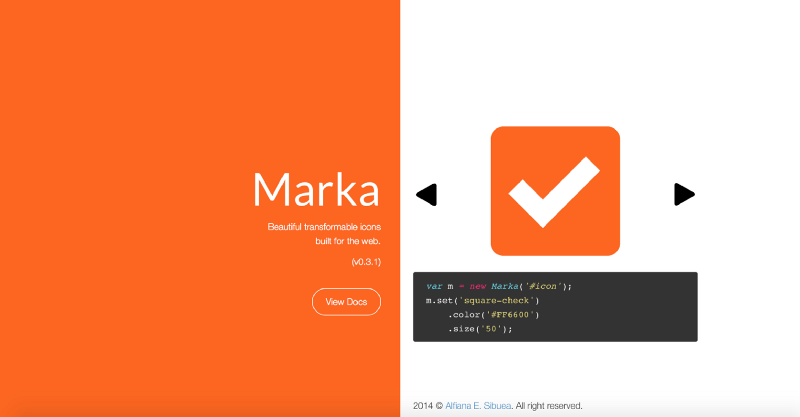
Marka 也采用了類似的技巧����,色彩對比度更加強烈
另外一個值得一提的技巧�,是讓某個元素橫跨兩個區(qū)塊(比如文本),讓這個元素來作為兩個區(qū)塊的連接點:

除了文字���,你還可以使用色彩疊加來連接兩個部分:

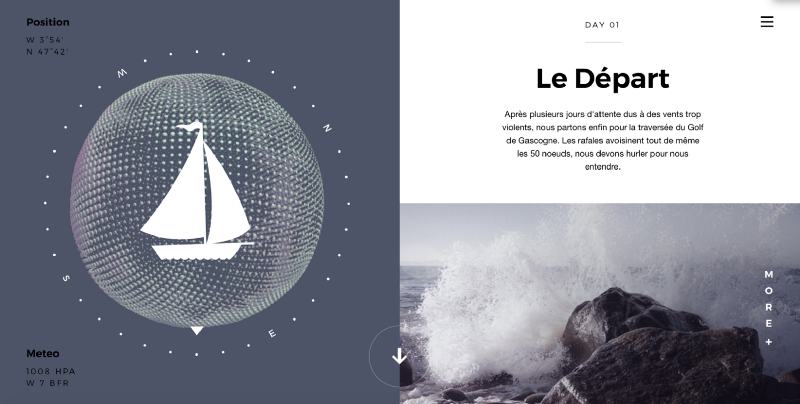
這個分屏設(shè)計案例中�,右側(cè)的屏幕看起來像是左側(cè)屏幕的延伸一樣。
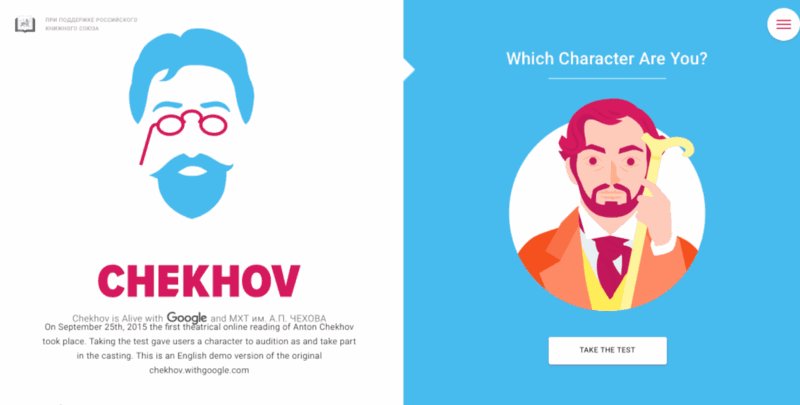
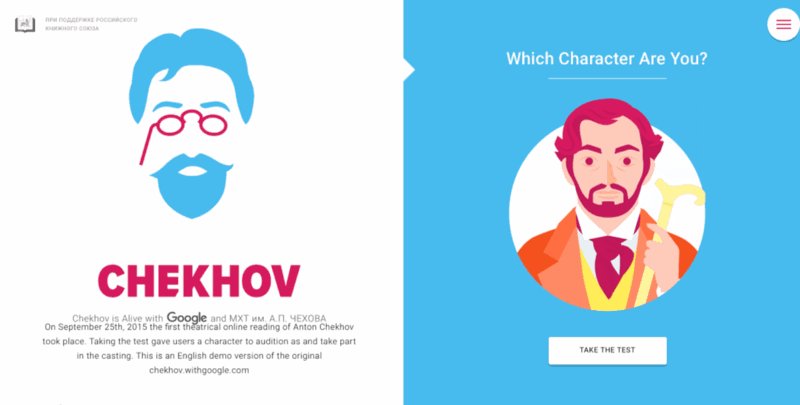
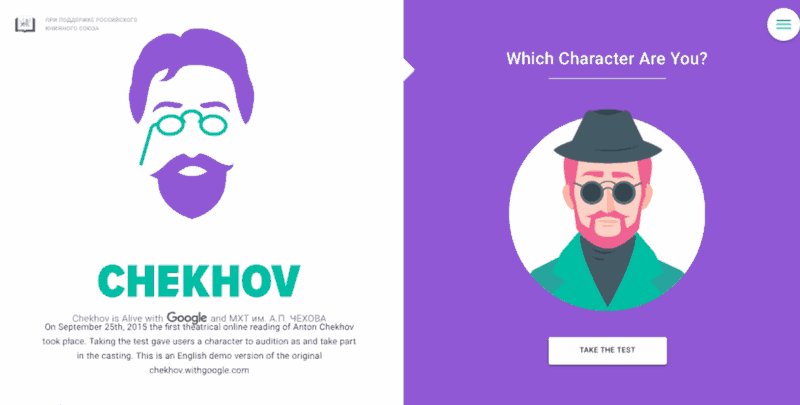
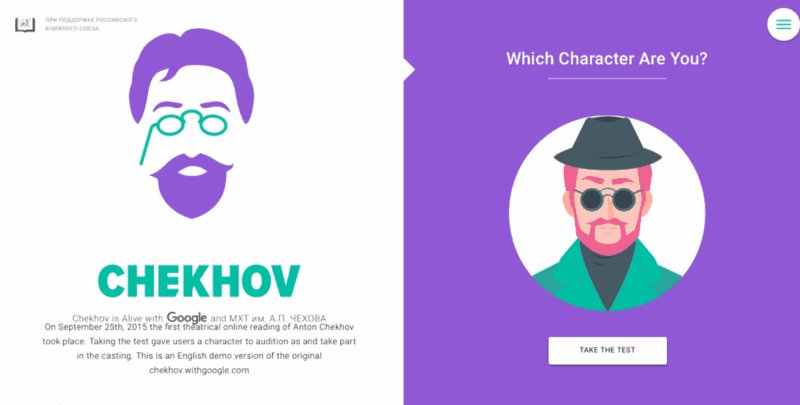
使用動效鼓勵用戶交互
動效越來越多的參與到我們的UI設(shè)計和交互中來��,使用動效來鼓勵用戶但與到交互中是非常合理的設(shè)計策略��?���?纯聪旅?Chekhow is Alive 這個網(wǎng)站的設(shè)計,設(shè)計師通過動效展示不同的角色�,與你進行匹配。

結(jié)語
分屏式的頁面設(shè)計非常有趣�����,功能也足夠強大���,不過你的內(nèi)容是否適合用來這么展示�?所以�����,在如此設(shè)計之前,建議先問自己幾個問:
·分屏式設(shè)計是否和你的網(wǎng)站內(nèi)容相匹配���?是否有足夠的布局來進行分屏式設(shè)計?
·你的用戶是否會喜歡這樣的布局�?
·將用戶的注意力一分為二是否合適?